Autoatendimento FGTS
Product Design

cliente
Paraná Banco
projeto
Autoatendimento saque-aniversário FGTS
meu papel
Product Design | UX Strategy | UI Design
ano
2021/2023
Começando
Antes de começarmos, para cumprir meu acordo de confidencialidade, diminui a qualidade de algumas imagens e omiti informações confidenciais neste estudo de caso. Todas as informações são minhas e não refletem necessariamente as opiniões do Paraná Banco.
Quando o assunto é empréstimo consignado, podemos dizer que o Paraná Banco foi um dos pioneiros, pois oferece este serviço desde 1995 e hoje é especialista neste segmento, oferecendo contratação em lojas físicas ou pela internet.
Contexto
O Fundo de Garantia do Tempo de Serviço (FGTS) é uma conta bancária que funciona como uma poupança. Todo mês, os empregadores depositam o valor correspondente a 8% do salário do trabalhador nessa poupança, para que a pessoa consiga resgatar o saldo em algumas situações.
O saque-aniversário é uma modalidade criada em 2019, na qual o trabalhador brasileiro tem a possibilidade de realizar no mês do seu aniversário um saque anual do seu saldo total da conta do Fundo de Garantia do Tempo de Serviço.
Desafio
Com a possibilidade de uma nova modalidade de empréstimo, o adiantamento do Saque aniversário FGTS, tínhamos uma grande oportunidade de negócio em vista. Enquanto os grandes bancos ainda não estavam preocupados com o FGTS, aproveitaríamos o tempo para nos igualar aos concorrentes menores que enfrentaríamos mas também interessados nesse mercado. Elencamos os 2 principais desafios:
1.
Correndo contra o tempo
Começamos a olhar para o empréstimo do saque aniversário FGTS 2 anos após a modalide ser liberada no mercado. A concorrencia estava na nossa frente.
2.
Visão do banco
Como a modalidade ainda carecia de estudos, teríamos o mínimo de investimento em Marketing e tecnologia, comparado com outros produtos do banco.
Minha função
Tive o privilégio de participar de todas as etapas do produto como Product Designer. Iniciando com técnicas de Ux Research e Discovery para aprender sobre as necessidades dos clientes até o lançamento do produto e futuras melhorias.
Principais tarefas
1. Análise de mercado e impacto no negócio
2. Visão do produto e insights dos usuários
3. Pesquisas e entrevistas
4. Interface e experiência
5. Design e validação
Time
Quando demos início ao projeto no final de 2021, ingressei na squad como Product Designer até o início de 2023. Minha Squad era formada por pessoas incrivelmente talentosas e inspiradoras, incluindo Vania Maria como Product Owner, Guilherme Lopes nosso Back-End, Cleyton Santos como Analista de testes, Raquel como Engenheira de Software, Eduardo Brandão nosso Front-End e William Gasparetto como Team Leader.
Ferramentas

Figma

Miro

Hotjar

Google Data Studio

Desk Research
Compreendendo o cenário
Como nosso objetivo era entender o cenário do mercado FGTS, começamos analisando estudos existentes, com isso, encontramos a pesquisa conduzida pelo Ministérios da Economia, onde levantamos diversos dados interessantes para o projeto, dados esses relacionados ao ano de 2021.
“É um salário extra para o resto da vida, o trabalhador vai poder retirar esse dinheiro sem pedir demissão”
Paulo Guedes, Ministro da Economia
7,4 milhões
Empréstimos realizados
R$ 11,8 Bilhões
Total dos empréstimos
R$ 1.599,00
Média de valor por cidadão
213 milhões
Número de Brasileiros
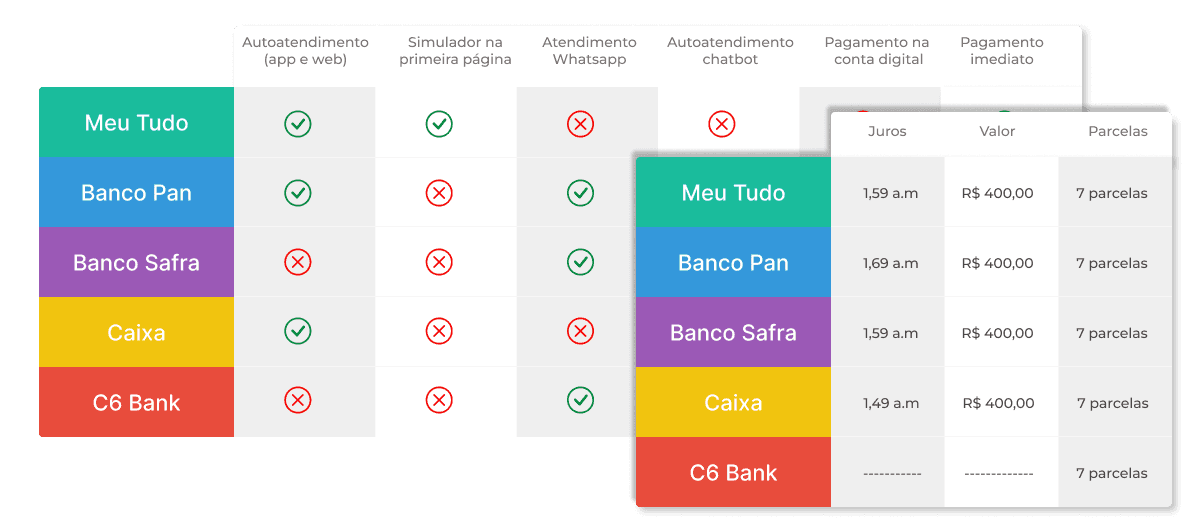
Benchmarking
Uma perspectiva de negócios
Como nosso objetivo era entender o cenário do mercado FGTS, começamos analisando estudos existentes, com isso, encontramos a pesquisa conduzida pelo Ministérios da Economia, onde levantamos diversos dados interessantes para o projeto, dados esses relacionados ao ano de 2021.

Principais insights
Após a análise de concorrentes, geramos vários insights interessantíssimos, onde ficou claro que poderíamos trabalhar com vários diferenciais que poderíam nos destacar no mercado:
#1 Quantidade de parcelas
Todos os bancos que oferecem o empréstimo do Saque aniversário FGTS possuem uma quantidade fixa de parcelas. Vimos que poderíamos personalizar essa funcionalide para oferecer um diferencial, deixando que o cliente pudesse escolher a quantidade de parcelas que se sentisse mais confortável.
#2 Diminuindo a taxa de juros
Os concorrentes possuem taxa fixa para todos os tipos de atendimentos. Pensando nisso começamos a investigar os canais de comunicação que poderíamos realizar a operação no futuro e, se seria possível diminuir a taxa de empréstimo caso o cliente escolhesse pelo nosso atendimento com CAC mais baixo.
#3 Atendimento sem contato humano
Nas simulações realizadas grande parte dos concorrentes nos obrigavam a transitar por diversos canais de atendimento. Por dados dos validados por clientes existentes no banco, percebemos que no futuro poderíamos desenvolver um sistema de empréstimo onde não seria necessário a intervenção humana.
#4 Atendimento por chatbot
Um ponto que nenhum concorrente havia atacado até o momento era o atendimento por chatbot, o que brilhou os olhos dos diretores seria o baixo custo do processo, mas antes, seria necessário validar com os usuários se seria um investimento de "tempo x esforço" justificável.
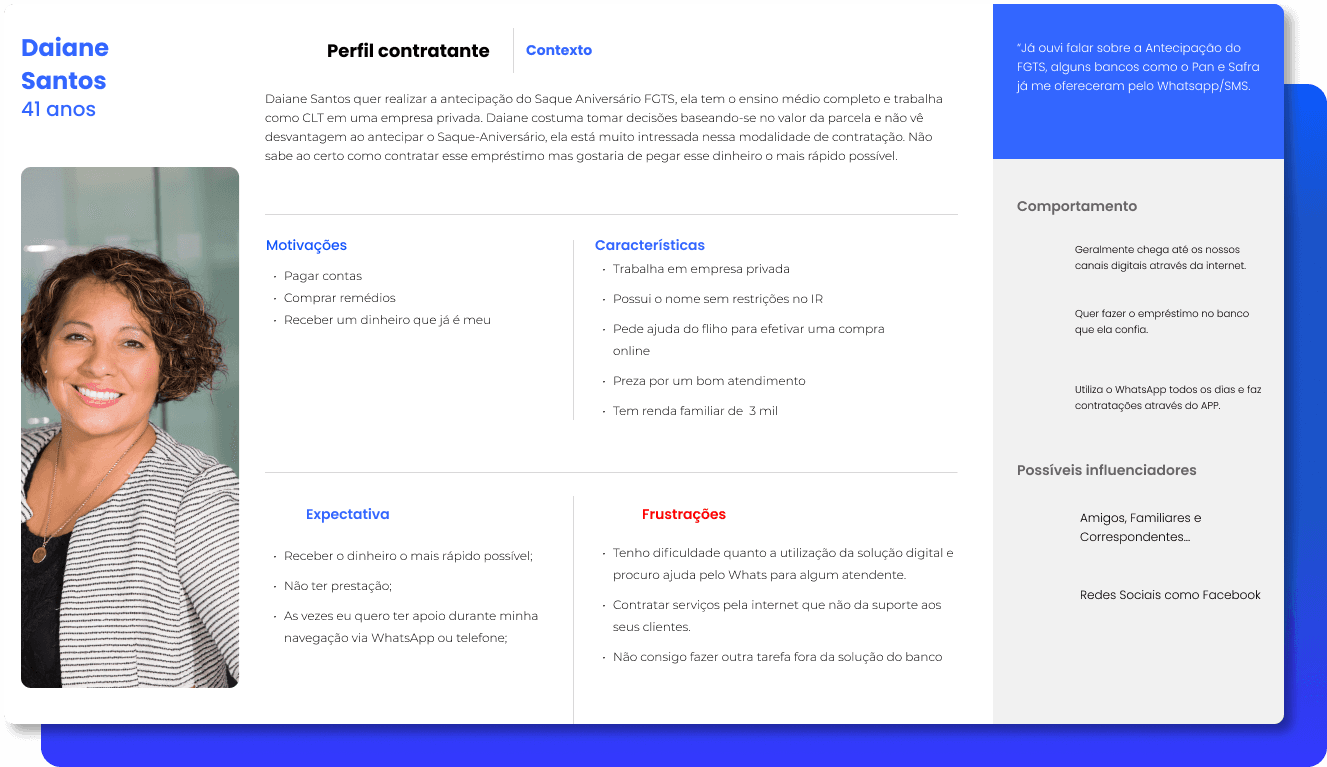
Proto persona
Perfil do usuário
Com os dados levantados na Landing Page e nas pesquisas de público visitante dos meios digitais do banco, demos início a construção de uma proto persona para o FGTS, para facilitar o entendimento de quem era o nosso público-alvo.


Oportunidades
Soluções
Baseado nos insights que obtivemos com a desk research, benchmark e dados coletados com a equipe de atendimento ao cliente, duas principais oportunidades surgiram:
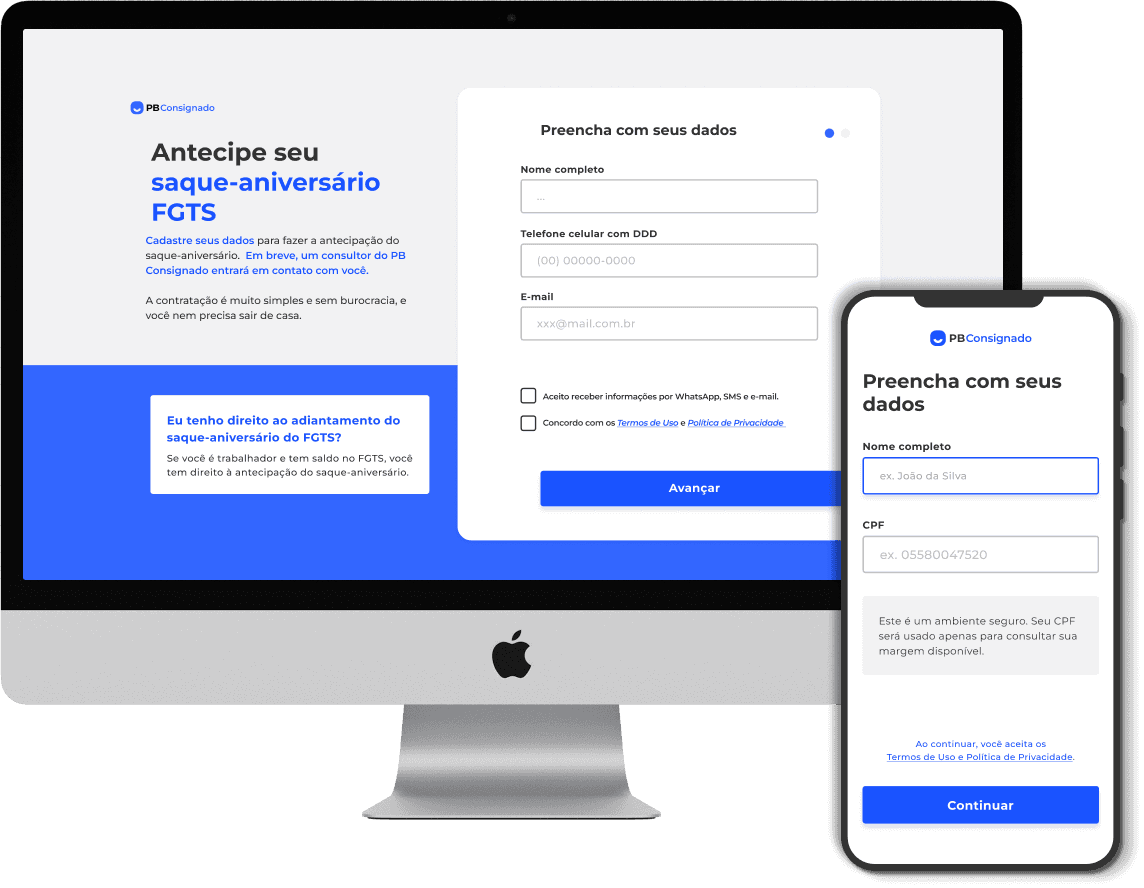
1. Landing Page
Desenvolvemos uma Landing Page, onde em poucos dias a equipe de Operações conseguiria entrar em contato com o cliente para realizar o empréstimo manualmente utilizando o sistema já existente.
Essa lista de leads também tinha como principais objetivos a análise de dados demográficos para entendermos a Persona do Saque anversário FGTS, além da realização de futuras pesquisas e testes de usabilidades.

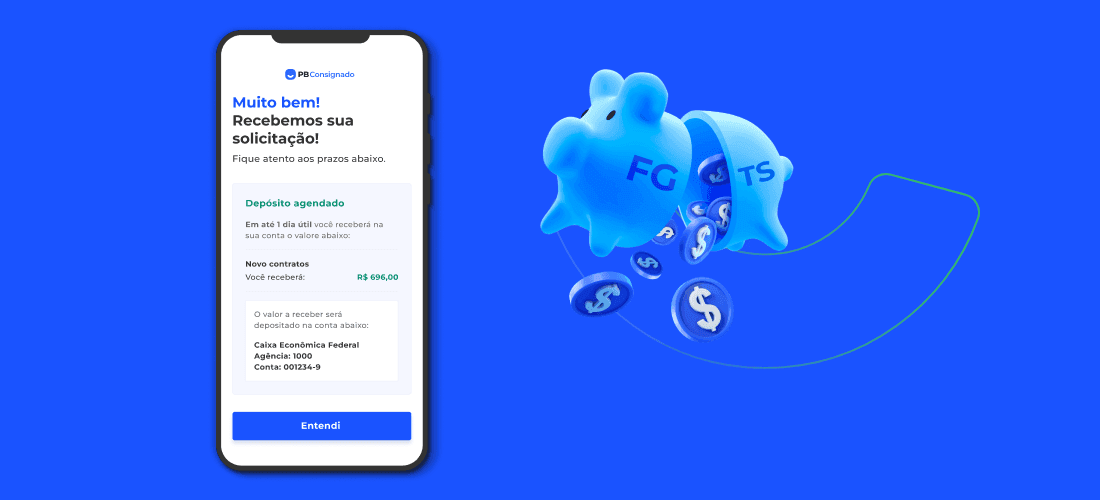
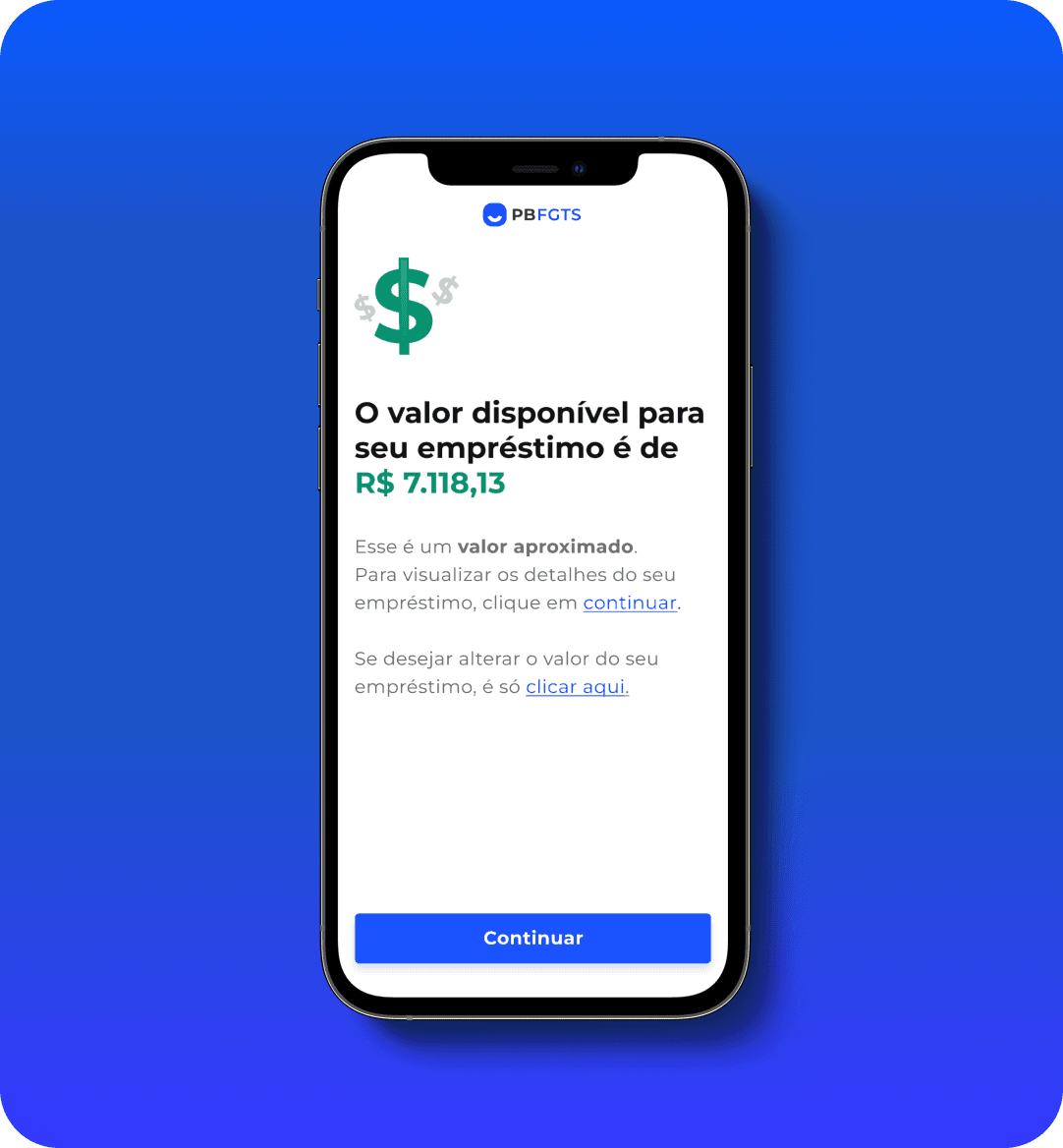
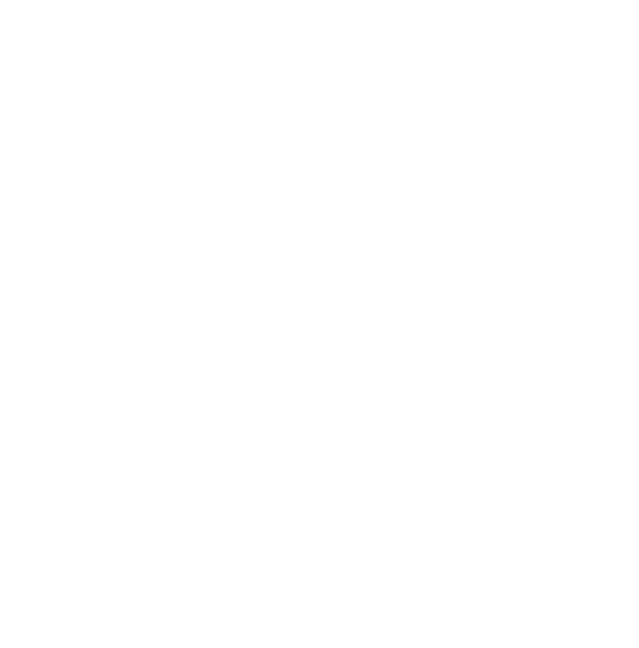
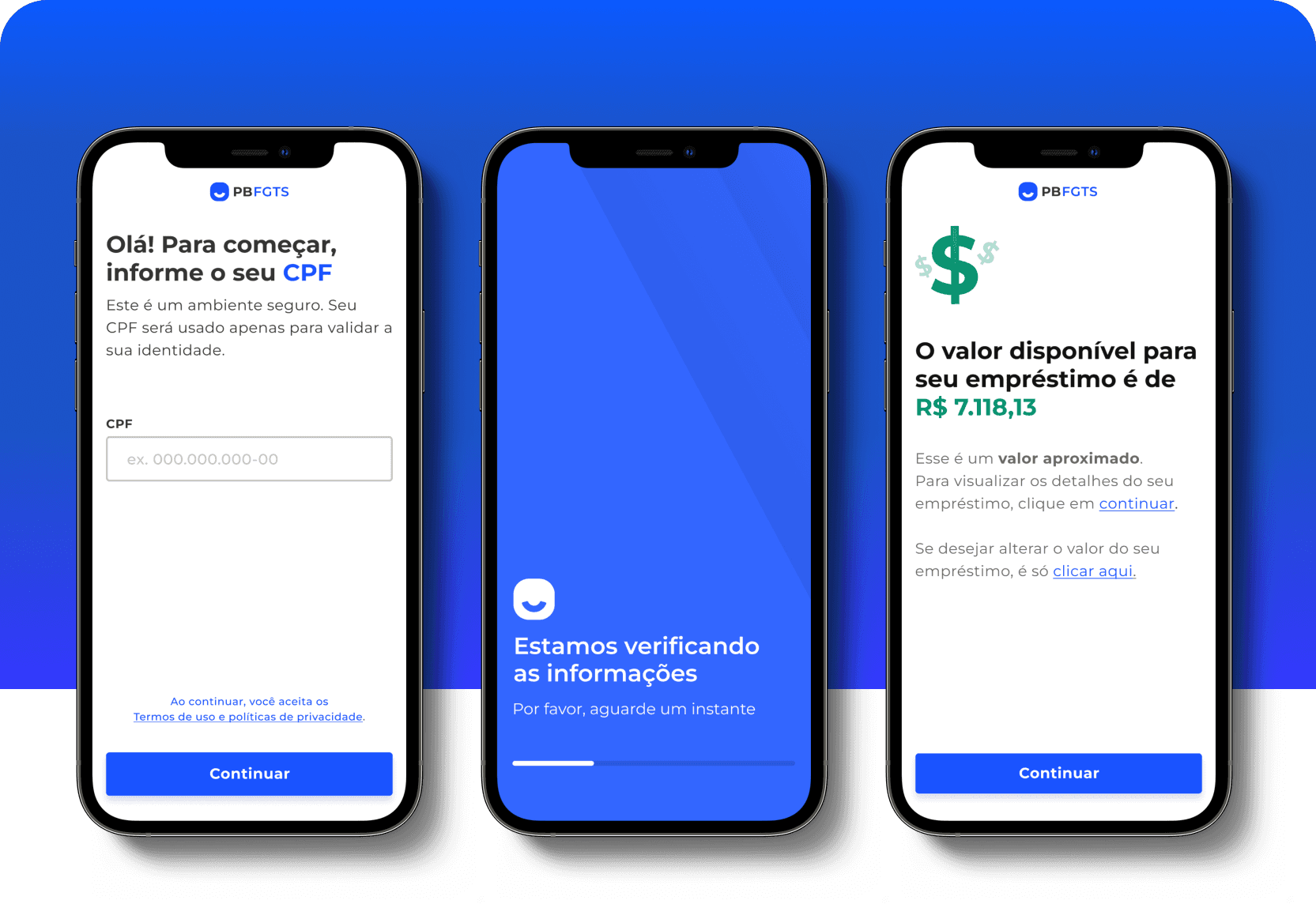
2. Autoatendimento FGTS

O que é o autoatendimento FGTS?
O autoatendimento FGTS do Paraná Banco foi desenvolvido para que os Brasileiros pudessem realizar o empréstimo do saque aniversário FGTS na tranquilidade da sua casa.
Motivos da escolha!
1. Com um atendimento automatizado, não seria necessário a contratação de uma equipe de vendas para o novo modelo de empréstimo, dessa forma, o ROI seria baixíssimo.
2. Para ganharmos tempo na entrega do MPV, poderíamos reutilizar grande parte do back-office já existente.
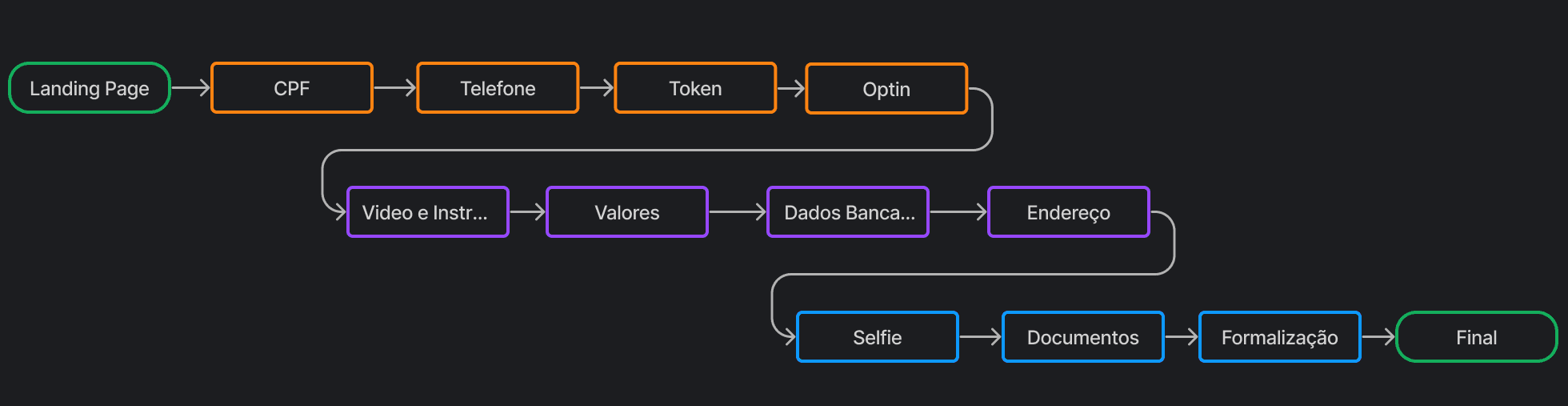
Userflow
Baseado no modelo dos produtos já existentes no banco, desenhamos uma jornada que seria utilizada como base para a entrega do MVP. Um longo período de conversas entre diversas áreas foi o ponto crucial na etapa de Discovery, pois a quantidade de regras de negócio era enorme perante o Governo, e necessitávamos principalmente da aprovação das áreas de Compliance e Segurança do banco.

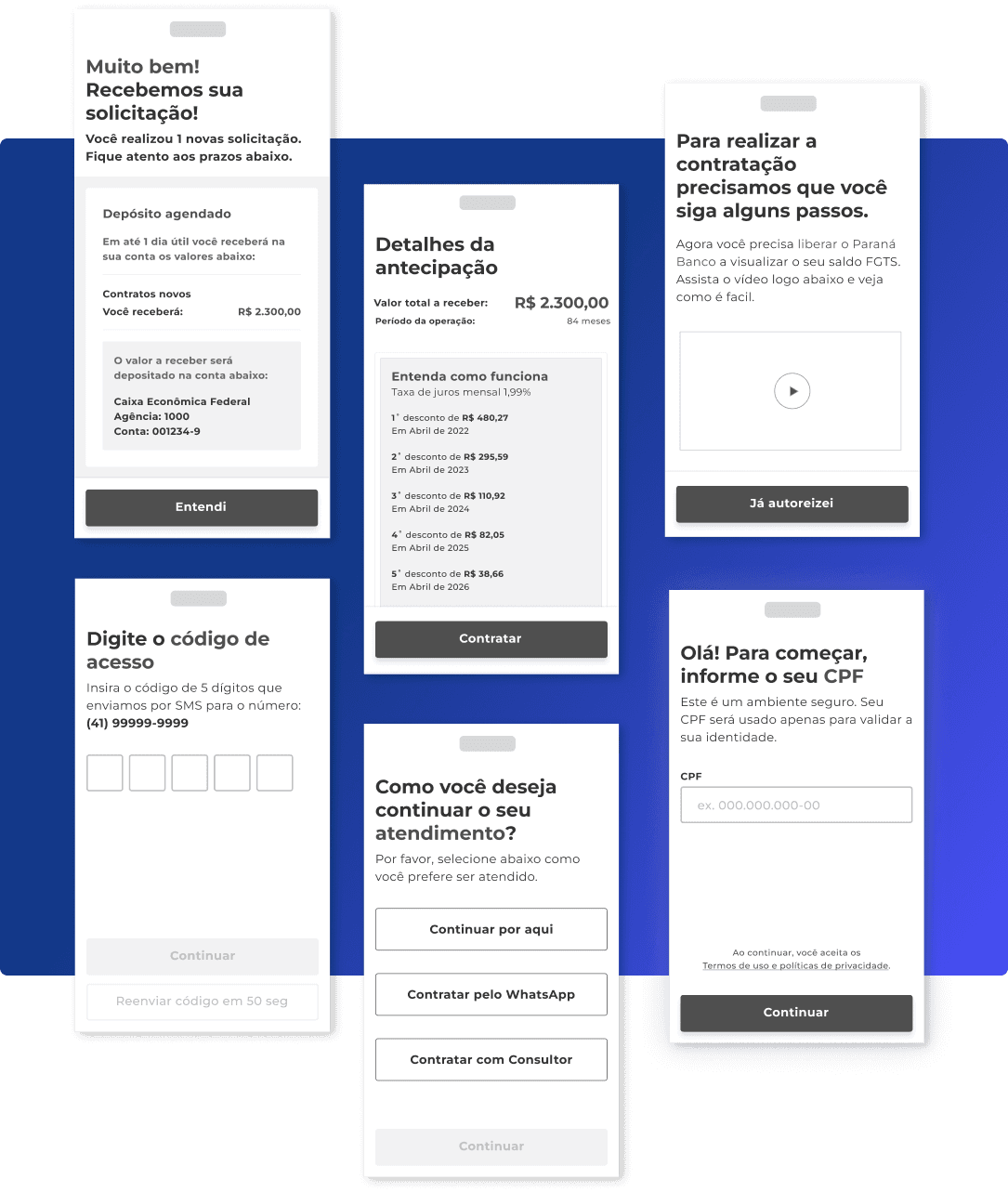
Wireframe
Após a aprovação da jornada pelas áreas envolvidas, realizei o levantamento das informações que seriam necessárias apresentar em tela. Após o levantamento das informações, desenvolvi um estudo dos Wireframes e dos layouts que seriam necessários para cada etapa da jornada e as regras de negócio estavam de acordo.

Pesquisa
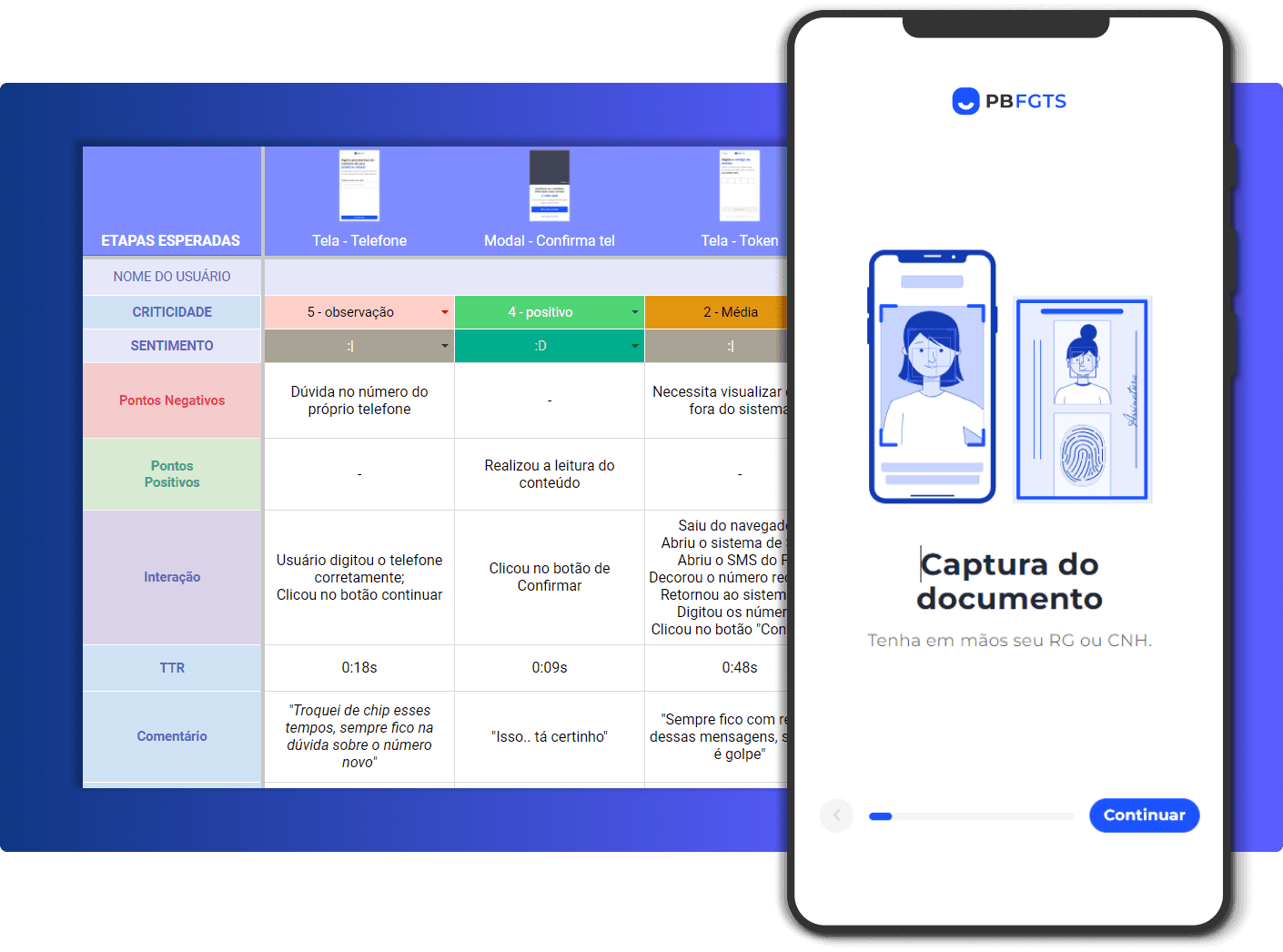
Teste de Usabilidade
Após algumas semanas do lançamento do produto, começamos a compilar dados coletados pelo Google Analitycs e Hotjar. Como nossa taxa de conversão estava abaixo do esperado, convidamos 7 participantes para realizar um teste de usabilidade e validarmos nossas percepções sobre os pontos de friccção no fluxo e verificar possíveis melhorias.


Resultados do Teste de Usabilidade
Taxa de Sucesso
57,15%
Somente 4 dos 7 participantes conseguiram finalizar a jornada completa e realizar um empréstimo.
Problemas de device
28,5%
2 dos 7 participantes não conseguiram finalizar a jornada devido ao sistema não aceitar o modelo do telefone celular para prova de vida.
App Caixa Econômica
28%
A média de satisfação(SEQ) na utilização do app da Caixa Econômica Federal foi de 28%.
Taxa de Tempo de Tarefa(TTR)
08:46min
A média de tempo para os participantes finalizarem a jornada é de 08:46min
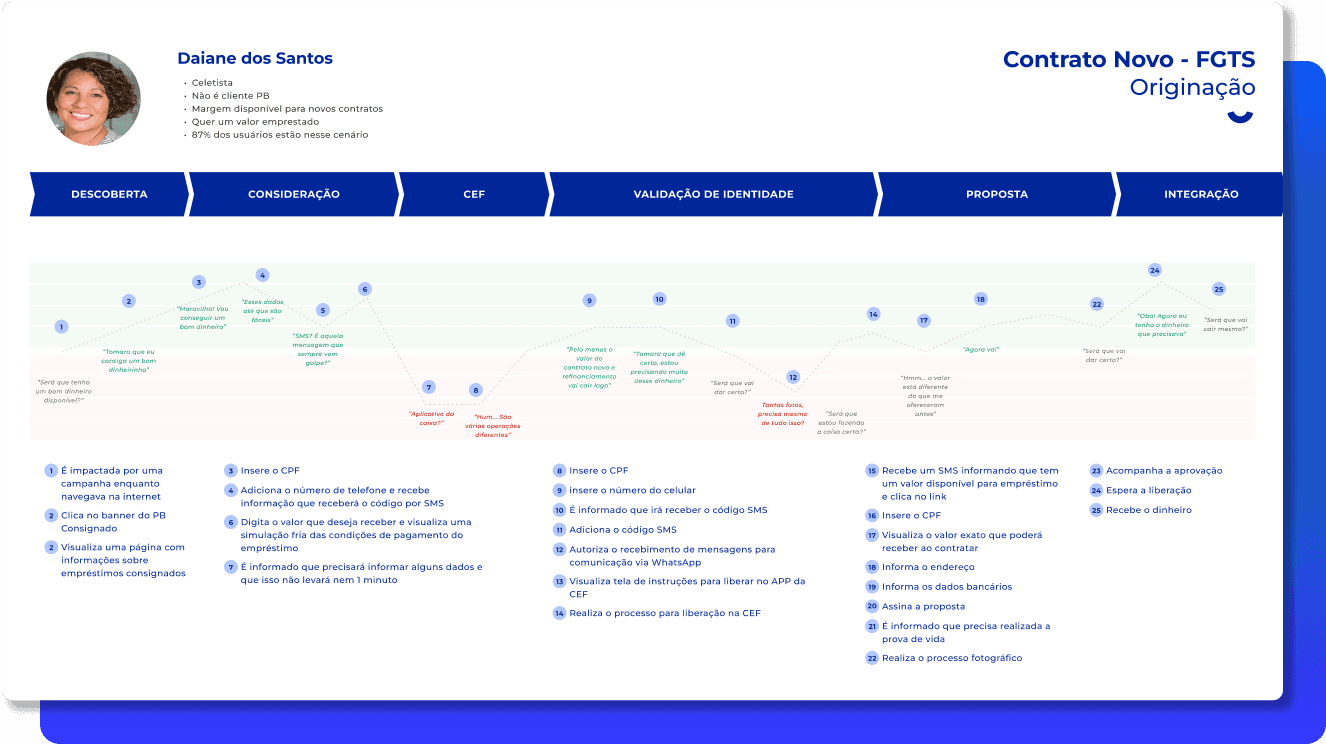
User Jorney Map
Com a análise que realizamos através do teste de usabilidade, tivemos nossas primeiras impressões de como estava o fluxo e a facilidade/dificuldade do usuário em realizar as tarefas necessárias.
Com esses dados em mãos, desenhamos uma User Jorney Map, um material organico que era atualizado constantemente com as nossas mudanças na jornada e os novos comportamentos gerados.

Craft
User Interface
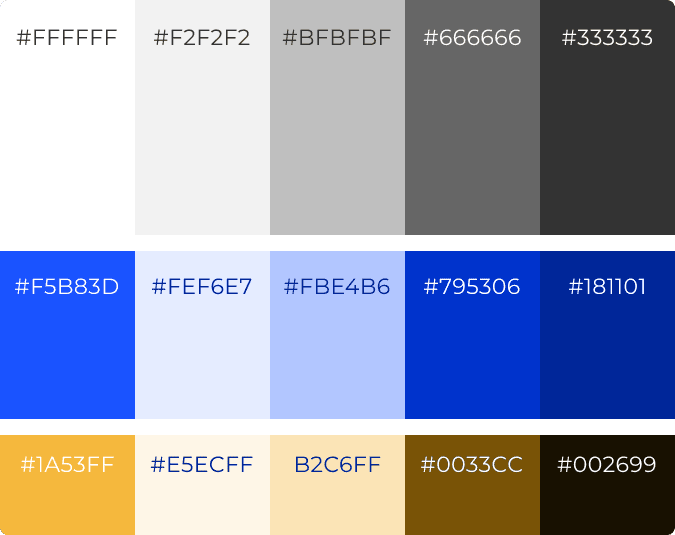
Cores
A Paleta Principal foi escolhida seguindo a escala de 60/30/10 e assim, utilizada a hierarquia de cores na construção das interfaces. Todas as cores utilizáveis foram definidas a partir de uma escala de luminosidade no padrão HSL e seguem os critérios de acessibilidade (aaa | AAA | ÅÅ).




Insights e Métricas
Aprendizados
Como nosso objetivo era entender o cenário do mercado FGTS, começamos analisando estudos existentes, com isso, encontramos a pesquisa conduzida pelo Ministérios da Economia, onde levantamos diversos dados interessantes para o projeto, dados esses relacionados ao ano de 2021.
Diminuição na % de drop
9,7%
Após os insights do teste de usabilidade, conseguimos diminuir em 9,7% a taxa de dropout no nosso principal ponto de dor, a tarefa de liberação do saldo fgts no app da Caixa Econômica.
Aumento na Taxa de conversão
7,3%
Nos primeiros dois meses do produto nossa taxa de conversão era de 0,7%. Após as melhorias realizadas, conseguimos chegar a uma taxa de 8%, praticamente o dobro da meta que havíamos estipulado para o autoatendimento.
Maior Impacto no negócio
+R$ 1 M/mês
Com a diminuição da taxa de drop e o aumento da conversão, após 8 meses do laçamento o produto já havia ultrapassado a marca de R$ 1 milhão em empréstimos mensais.